Problem Space:
After developing native ARM templates for a year or two within a set structure, I have found myself applying the same structure to my Bicep templates using comments. This structure however is not setup by default, and in actuality, the sequencing of your bicep components doesn’t really matter as long as your dependencies are there.
Of course we typically follow the standard pattern as shown below, but the larger the template the harder it is to see the breaks between.
- Header Details
- Parameters
- Variables
- Resources
- Outputs
My Structuring
As I have mentioned above, I have made section breaks to provide the desired structure. This can be seen in the example below:
/**********************************
Bicep Template: {DeploymentName}
Company: {Company}
***********************************/
targetScope = 'resourceGroup'
// ** Parameters **
// ****************
// ** Variables **
// ***************
// ** Resources **
// ***************
// ** Outputs **
// *************
This being said, either writing this out each time, or finding a previous example to copy is not the best experience nor is it productive.
VS Code Snippets
After some looking around I decided to make use of VS Code Snippets 1 . Reasoning being, that I can setup a specific snippet for a language (Bicep) and either invoke it through intellisense or through a keyboard shortcut.
The Snippet that I setup is as follows:
{
"new bicep file": {
"isFileTemplate": true,
"prefix": "bicepTemplate",
"body": [
"/**********************************",
"Bicep Template: {DeploymentName}",
"Company: {Company}",
"***********************************/",
"",
"targetScope = 'resourceGroup'",
"",
"// ** Parameters **",
"// ****************",
"",
"",
"",
"// ** Variables **",
"// ***************",
"",
"",
"",
"// ** Resources **",
"// ***************",
"",
"",
"",
"// ** Outputs **",
"// *************",
""
]
}
}
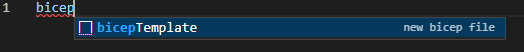
Intellisense

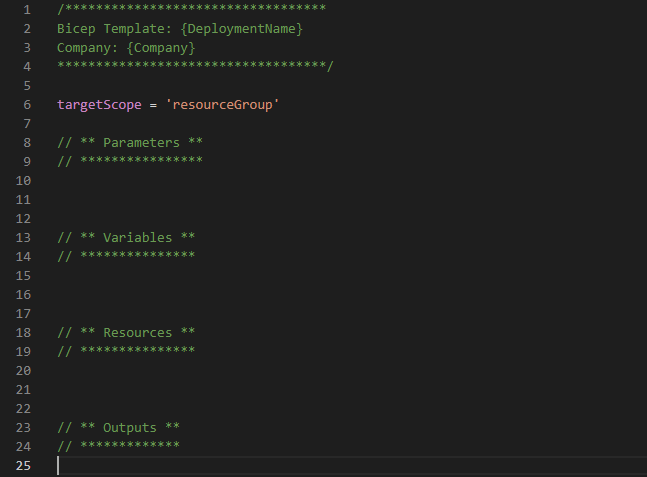
Result

Over to You
To either setup your own snippets, or see if one already exists have a look at the following:
- Create your own | https://code.visualstudio.com/docs/editor/userdefinedsnippets#_create-your-own-snippets
- Install snippets from the Marketplace | https://code.visualstudio.com/docs/editor/userdefinedsnippets#_install-snippets-from-the-marketplace
-
Snippets in Visual Studio Code | https://code.visualstudio.com/docs/editor/userdefinedsnippets ↩︎
